On the importance of web performance and how it affects SEO and customer conversion.
It is not only that the page speed (the time it takes to load the entire content of a web) is important to Google when positioning a website, the speed of a website is also very important to user experience. This means that the speed will influence not only the number of visitors, but also customer conversion (that is to say, purchasing, booking, or any of the actions for which the site is designed).
According to a famous Kissmetrics statistics (not very current, but of use anyway),
- almost 50% of users expect a web page to load in 2 seconds or less
- 40% will abandon a web site that takes more than 3 seconds to load
- a 1 second delay in loading time can result in a 7% reduction in conversions
- on eCommerce, 79% of shoppers who are dissatisfied with website performance are less likely to buy from the same site again
- and 44% of shoppers will tell their friends about a bad experience online
How do I know the speed of my web?
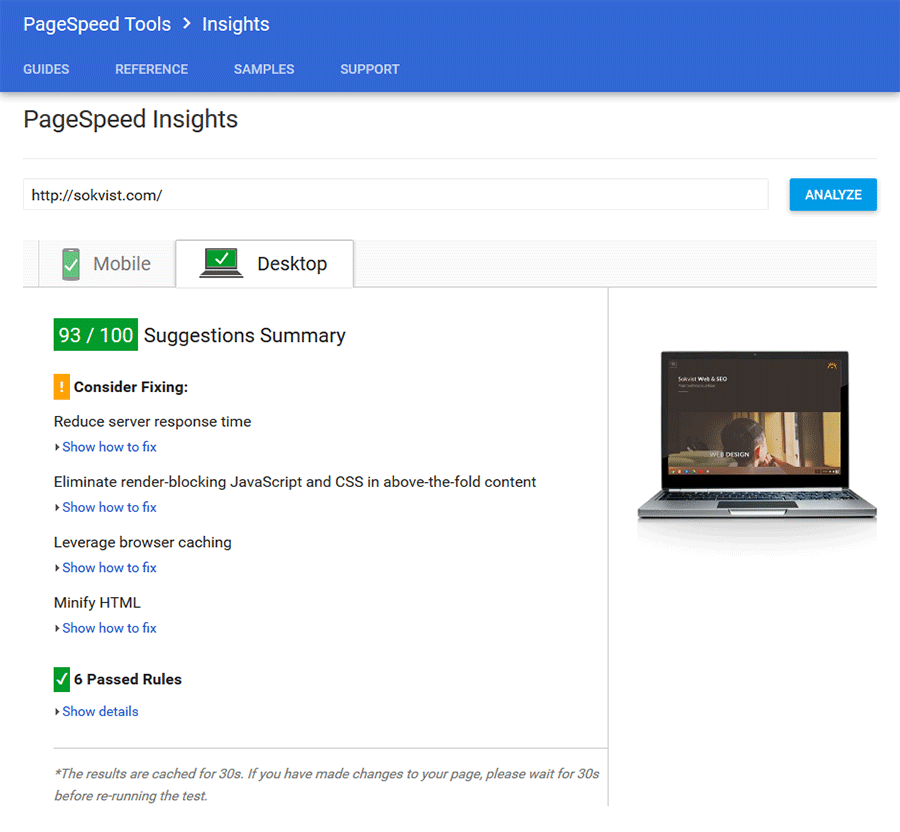
The fastest way is to use Google PageSpeed Insights. It will give you a performance grade (ranging from 0 to 100, on desktop and mobile) depending on the issues your site has, marked in red, yellow or green. For each of the issues it will show how to fix them.

There are other online tools, more accurate but also more technical, like GTmetrix and Yellow Lab Tools. Scores vary depending on which tool you use, because also the criteria differs, but each of them can give us important information to improve the performance of our website.
If you do any of these tests on your website and the score is above 85, you don’t need to keep reading this post. Thank you for visiting our blog.
If your site is below 85, and especially if it is below 50, it is urgent that you do something. You’re losing customers! Contact immediately the professional who developed your site to solve the problem. If he/she is a good professional and has charged you for the work, he/she will certainly have no problem in making any necessary corrections.

If you are of those who have made yourself the site using a template or some platform like “get your own website in 3 easy steps”, then things get a bit complicated. You have two options: contact a professional or, if you are very persistent, continue reading this post.
How I can improve the performance of my website?
There are a number of actions we can carry out to improve our website, some more technical and complicated, some simpler ones. We will explain you 3, those we consider basic and relatively affordable. If you are interested in further deepen on the topic please contact us.
Image optimization
One factor that most influence the loading time of a web are images. It is important to optimize them the most, both in size and weight. To resize you can use software like Photoshop or Gimp, or online tools like this. Once resized you must lower their weight. There are many online tools to do it, but I would recommend Kraken.
If you use WordPress, you should use WP Smush plugin. But be aware that only the images that are uploaded on the media gallery (Uploads folder) will be optimized. If we upload the images otherwise, then we will have to optimize them previously.
Finally, remember that it is important to always use the appropriate file format for each type of image. Jpg format for photos (png if we need a transparent background) and svg for icons, logos or illustrations.
JavaScript & CSS files
If you are of those who using a template (not recommended), you’re probably using a lot of JavaScript and CSS files. This makes greatly increase the response time of the server. Being a template, it is very likely that you don’t need most of these files. Eliminate them. Compile in one those that you are using and minimize it. There are many ways to do it, we will not go into this now as it is too technical. We’ll leave it for a future post.
Use a good server
Server quality affects the response speed. Often when we hire a server (web hosting) we look only at the price. It is worth hiring a quality hosting that ensures us a good response speed.
To improve the speed we can also use a CDN service (Content Delivery Network), which is a network of interconnected and worldwide distributed servers, which cached content that doesn’t need constant updating, so they can deliver content more quickly and efficiently. We recommend CloudFlare: we use it for our site and has a free plan good enough.
Summing up
Good performance of your website is important for your businesses; it is worth spending time or money on it. It is essential that you hire a good professional that make you a nice and responsive web, but also effective and usable.
Have you done the test? What rating did you get? Need professional advice? Contact us.


3 Comments